FerryCheap
Responsive Web Design & Development
FerryCheap offers its customers an on-line booking system via its website where you can search for the route and times that suit you. Complimented by its real-time cost-comparison engine, you can be assured you are getting the very best price with FerryCheap.
When the company acquired the FerryCheap website some time ago, the branding wasn't particularly strong, and neither was the old-fashioned website that used a non-responsive approach. While retaining the basics of what was there originally, the FerryCheap website was redesigned and rebuilt with a maintainable Bootstrap framework, with a mobile first approach and given a fully-responsive layout where the website scales to fit whichever browser or device a customer is using. For brand reinforcement and a bit more personality I introduced illustrations of a cheerful character called 'Sid Seagull' which was an ideal way of incorporating a bit of fun within the FerryCheap brand by using CSS3 animations with Sid Seagull going along the screen from left to right in the header, appearing vertically from behind the navigation to join the logo in the header and going along the screen from left to right in the footer. The website draws from the one code base and was designed and built from scratch using hand-coded HTML and CSS with jQuery and JavaScript.

FerryCheap Responsive Web Design & Development
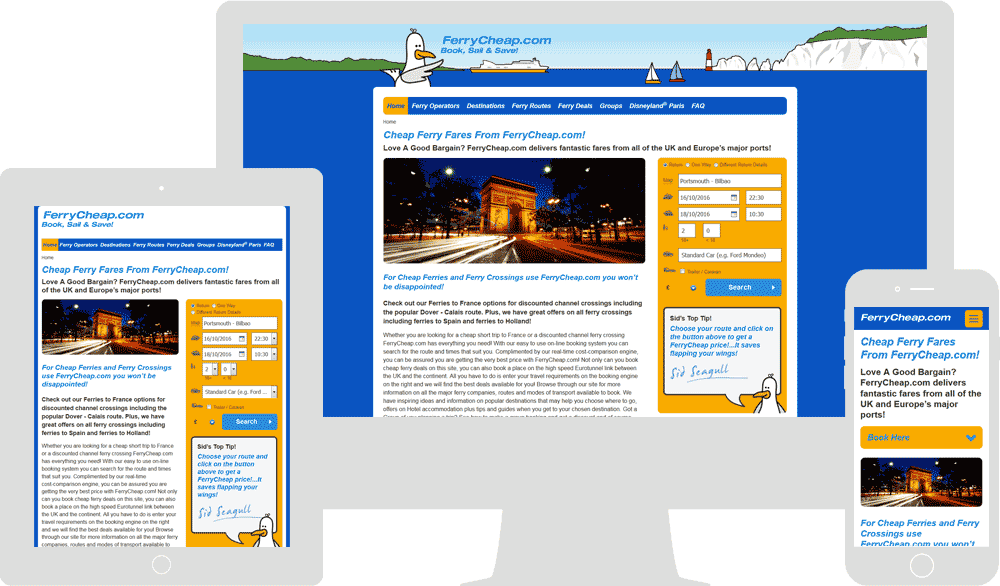
Homepage - Mobile, Tablet & Desktop Viewports

FerryCheap Responsive Web Design & Development
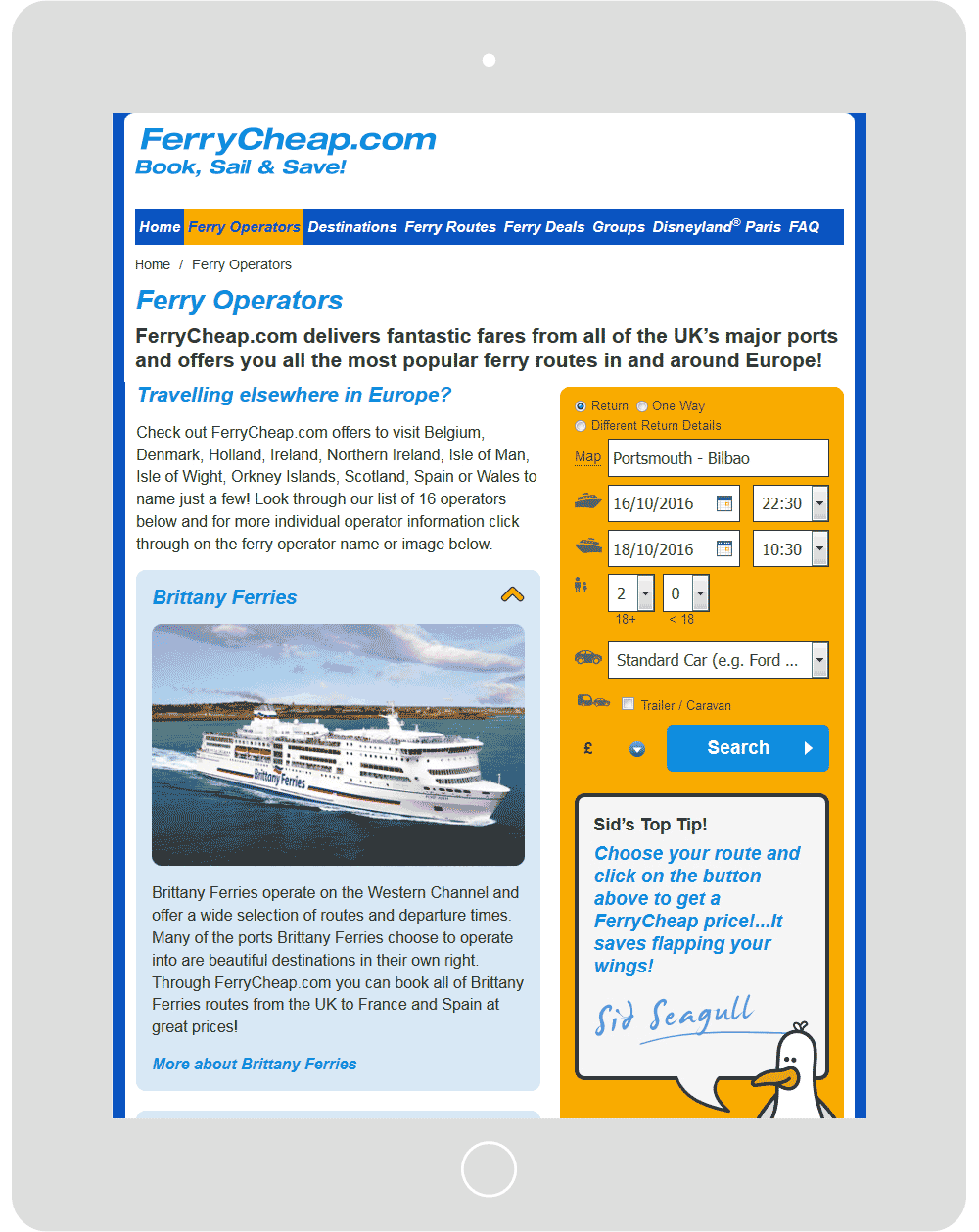
Ferry Operators Webpage - Tablet Viewport

FerryCheap Responsive Web Design & Development
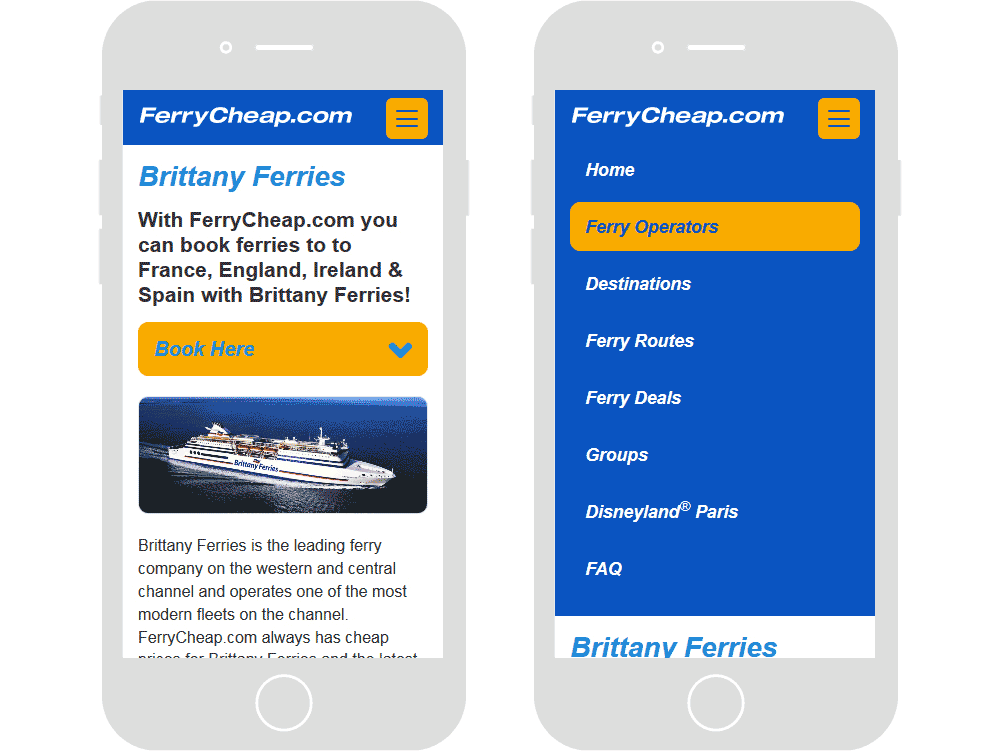
Homepage & Navigation Open - Mobile Viewports

FerryCheap Responsive Web Design & Development
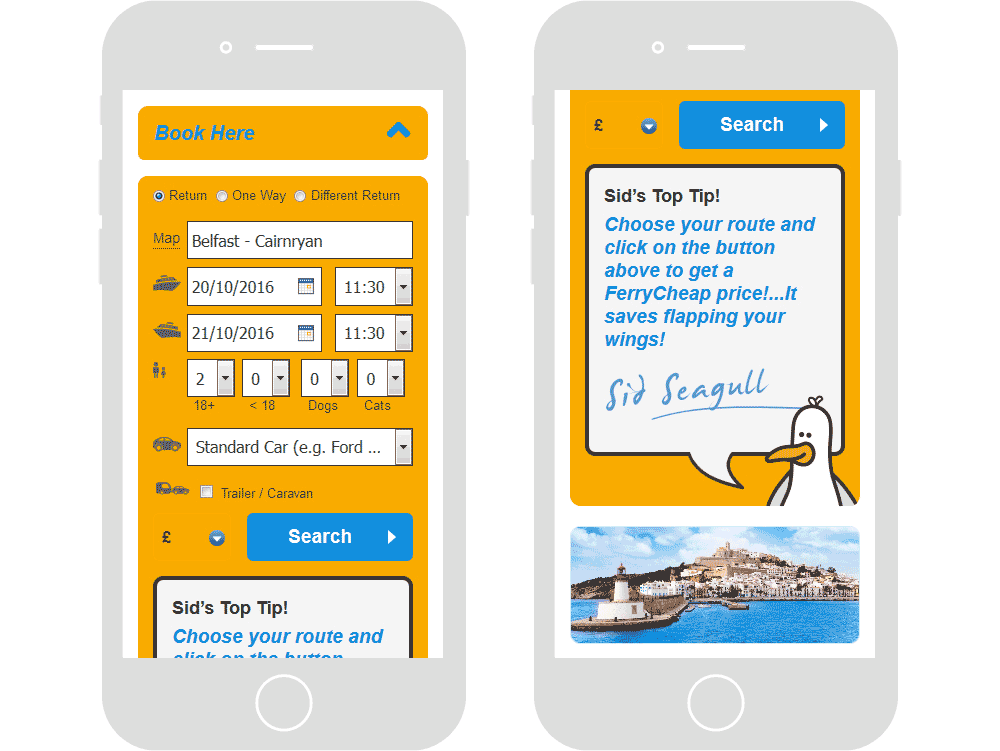
Booking Form Open - Mobile Viewports

FerryCheap Responsive Web Design & Development
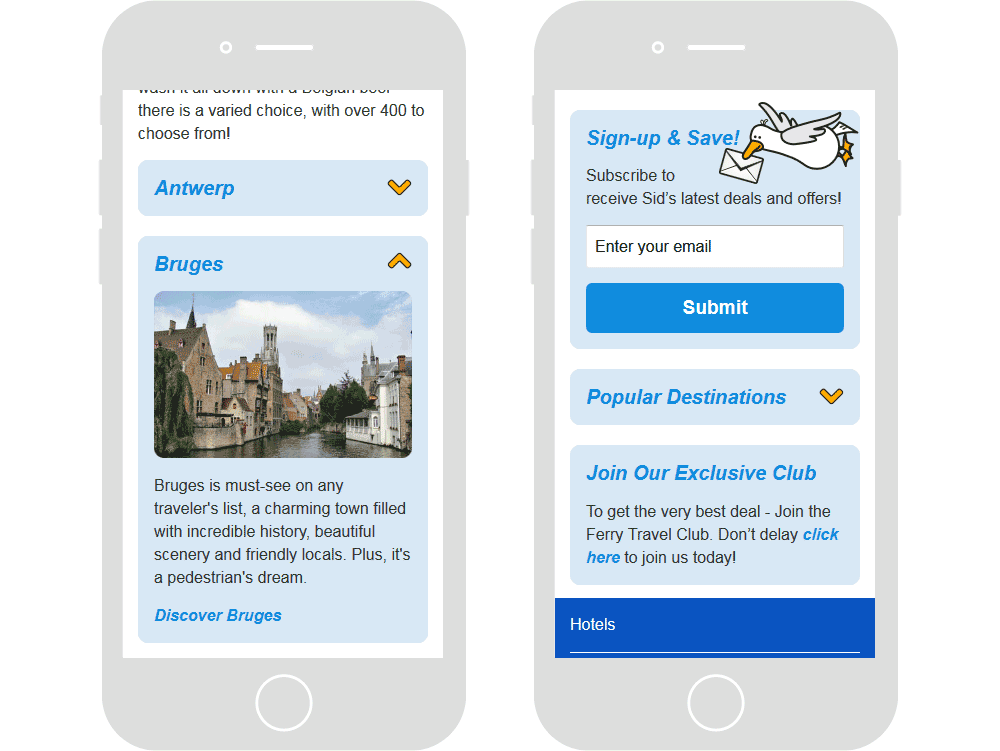
Destinations Webpage - Mobile Viewports

FerryCheap Responsive Web Design & Development
CSS3 Animated 'Sid' Seagull going along the screen from left to right in the header - Desktop Viewport

FerryCheap Responsive Web Design & Development
CSS3 Animated 'Sid' Seagull appearing vertically from behind the navigation to join the logo in the header - Desktop Viewport

FerryCheap Responsive Web Design & Development
CSS3 Animated 'Sid' Seagull going along the screen from left to right in the footer - Desktop Viewport

FerryCheap Responsive Web Design & Development
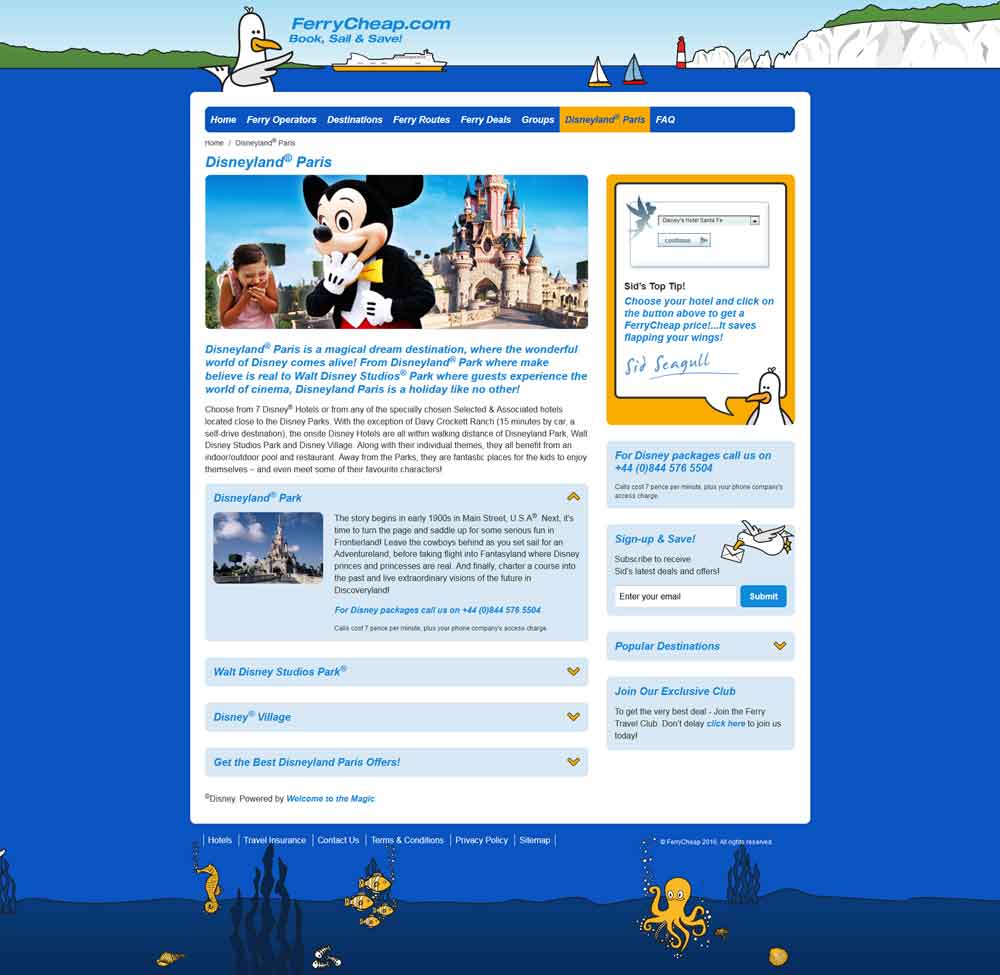
Disneyland Paris Webpage - Desktop Viewport
Design
- Responsive Web Design
- User Experience
- Identity & Logo Design
- Originate Style Guide/Brand Guidelines
- Illustrations
Development
- Web Development
- Mobile Development
- Digital Product Development
